Pylons Wallet
Web3钱包与数字资产交易app
项目类型
Pylons 内部项目
我的角色
首席产品设计师
方法
定性研究(目标用户访谈、领域专家访谈)
信息架构设计
用户旅程地图
原型设计
原型测试
使用工具
Figma
团队成员
1 位产品负责人
1 位首席产品设计师
2 位工程师
1 位产品经理
1 位质量保证人员(QA)
项目周期
13 个月
Pylons 内部项目
我的角色
首席产品设计师
方法
定性研究(目标用户访谈、领域专家访谈)
信息架构设计
用户旅程地图
原型设计
原型测试
使用工具
Figma
团队成员
1 位产品负责人
1 位首席产品设计师
2 位工程师
1 位产品经理
1 位质量保证人员(QA)
项目周期
13 个月
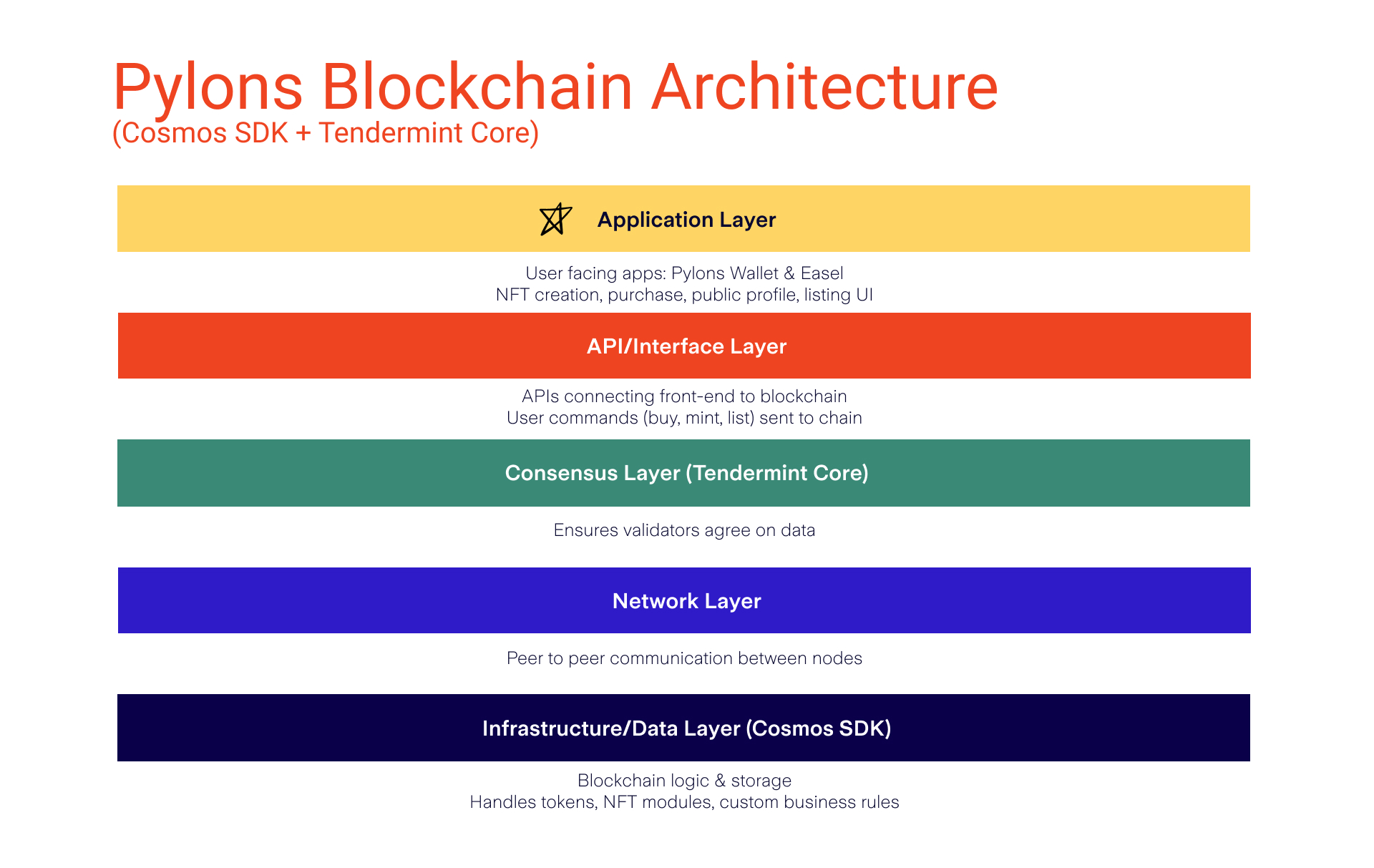
Pylons 是一个主权区块链,基于 Cosmos SDK 和 Tendermint Core 构建。
在担任首席产品设计师的 13 个月中,我从零开始成功交付了两款 Pylons 应用。这是一次难得而深具意义的机会,让我得以深入探索 Web3 用户体验的边界。
在此期间,Pylons 经历了多次重大技术与用户体验的变革,彻底重塑了其商业方向。我们有策略地重新设计了核心的 Web3 用户流程,使其更贴近传统 Web2 用户习惯,尤其是那些在金融科技与移动生态中常见的模式。在整个过程中,我们始终坚持以用户为中心的理念——让区块链技术变得“隐形”、亲切、并真正适用于日常生活中的普通用户。
在担任首席产品设计师的 13 个月中,我从零开始成功交付了两款 Pylons 应用。这是一次难得而深具意义的机会,让我得以深入探索 Web3 用户体验的边界。
在此期间,Pylons 经历了多次重大技术与用户体验的变革,彻底重塑了其商业方向。我们有策略地重新设计了核心的 Web3 用户流程,使其更贴近传统 Web2 用户习惯,尤其是那些在金融科技与移动生态中常见的模式。在整个过程中,我们始终坚持以用户为中心的理念——让区块链技术变得“隐形”、亲切、并真正适用于日常生活中的普通用户。

Pylons Wallet 是一个人们购买并展示 NFT 的地方,你可以:
- 使用 Apple Pay / Google Pay 付款,无需钱包设置,也不需要加密货币知识
- 可以建立个人公开档案,供他人关注、评论、分享——就像一个社交社区
今天,我们将重点介绍 Pylons 历史上最大的两次用户体验迭代。
在它变酷之前
当我刚加入团队时,我们还在探索将 Pylons 打造成多链钱包与链上资产入口的可能性,类似于 Coinbase 钱包。
那时的 Pylons Wallet 已支持多种主流加密货币支付 —— 并且尚未依赖任何第三方支付网关:

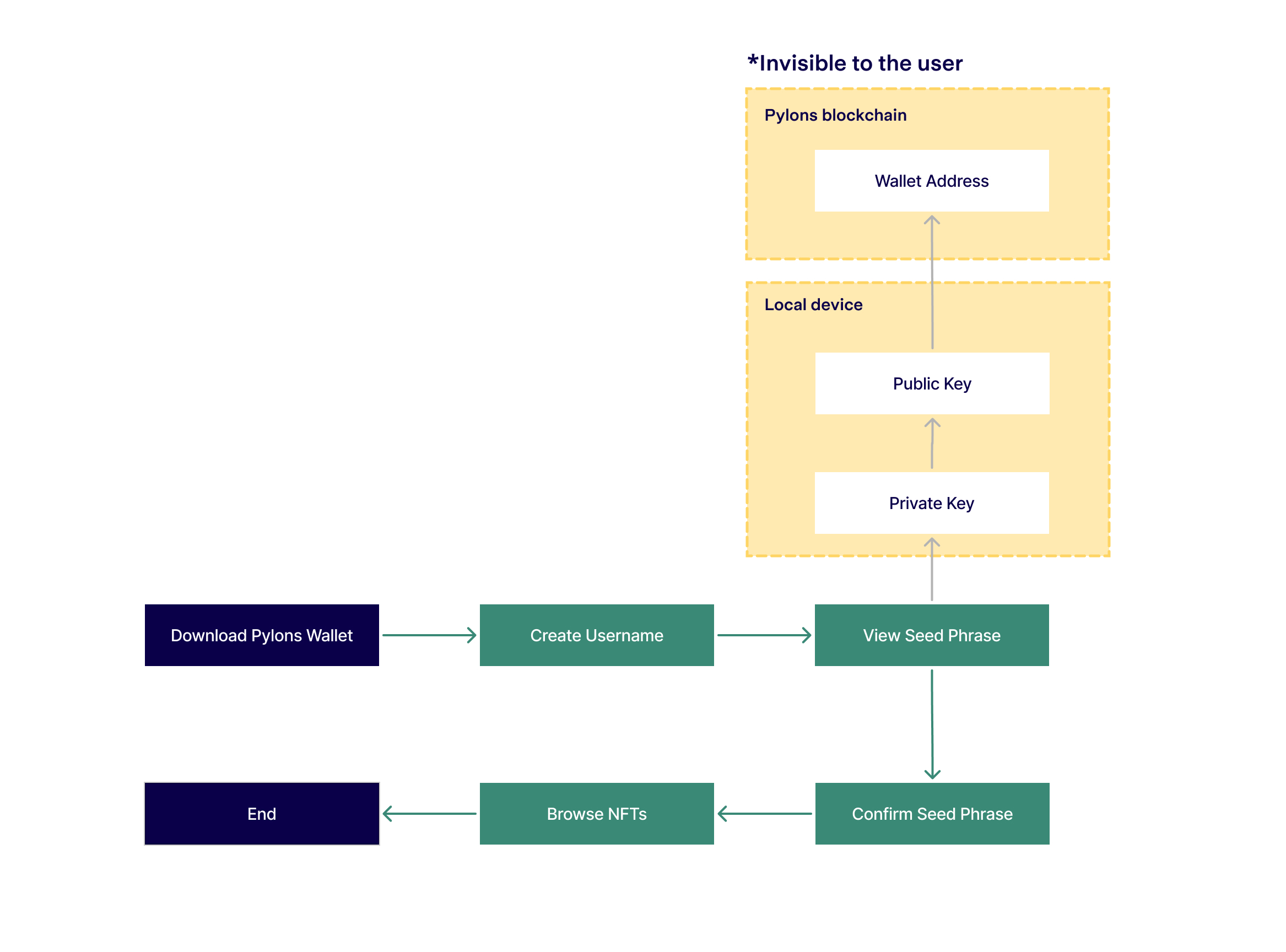
Pylons如何运作
为了更有效地重新设计产品,我花时间深入了解了 Pylons 所使用的底层技术。
那么首先,什么是助记词(seed phrase)?
在 Web3 钱包中,用户对自己的资产拥有完全的所有权。
你不需要使用密码登录某个平台账号,而是自己保管那 12 个助记词,它们是你钱包的唯一钥匙。这里没有 Web2 那些“找回密码”或“联系客服”的功能——一旦忘记助记词,你就会失去一切。

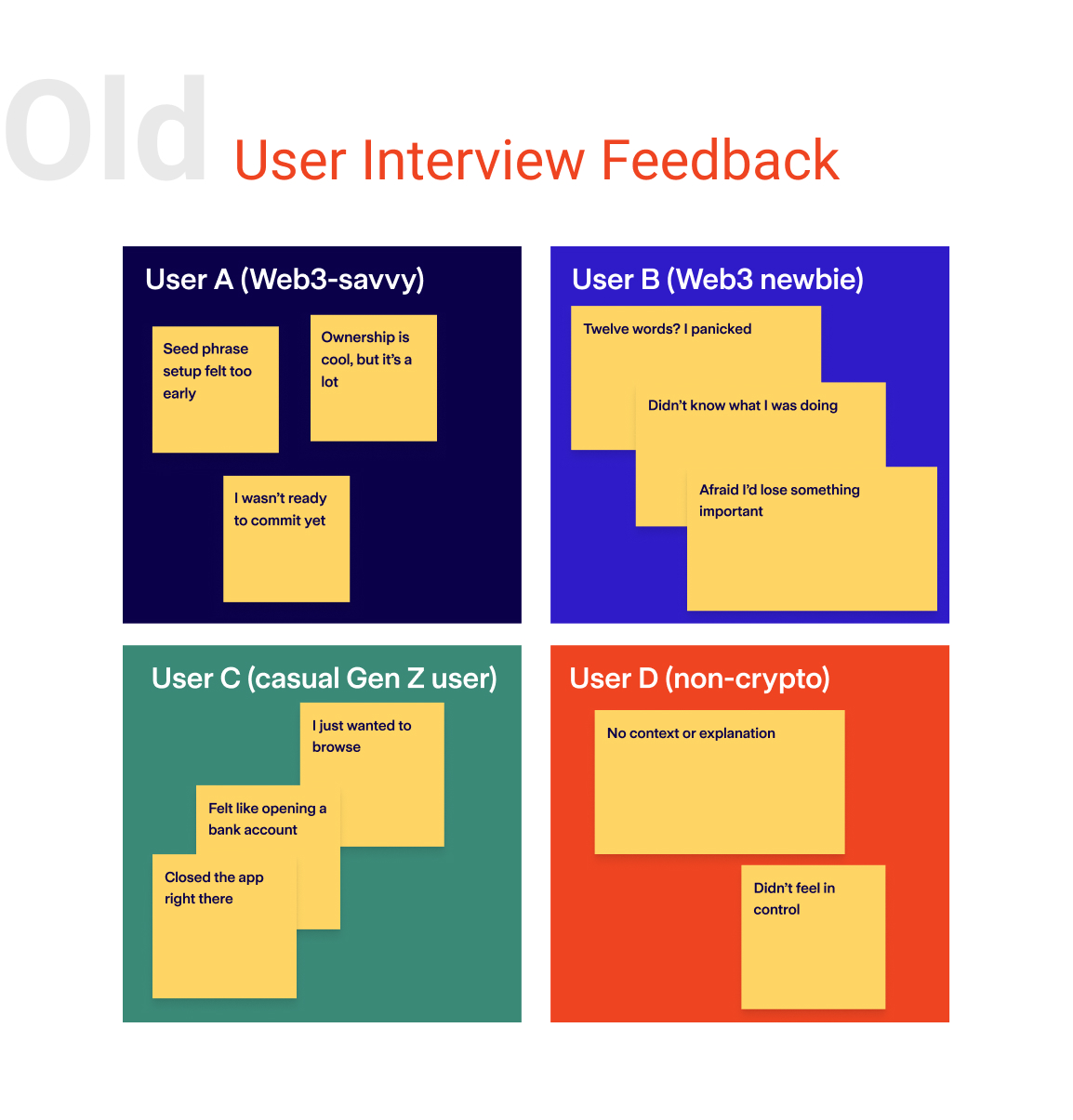
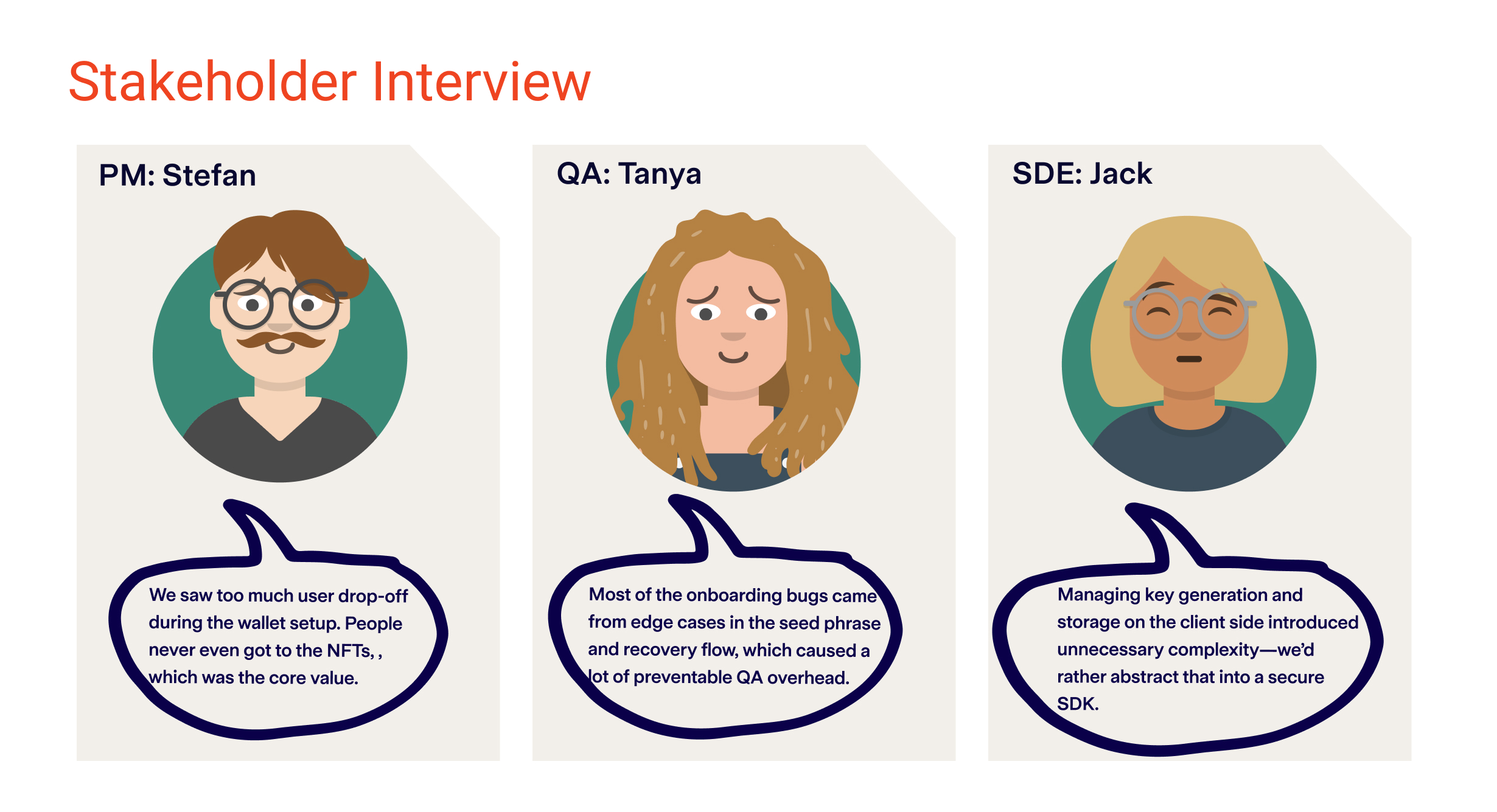
为了提升 Pylons 的使用体验,我深入研究了其后端架构与加密流程,同时也对领域专家、目标用户和关键利益相关者进行了访谈



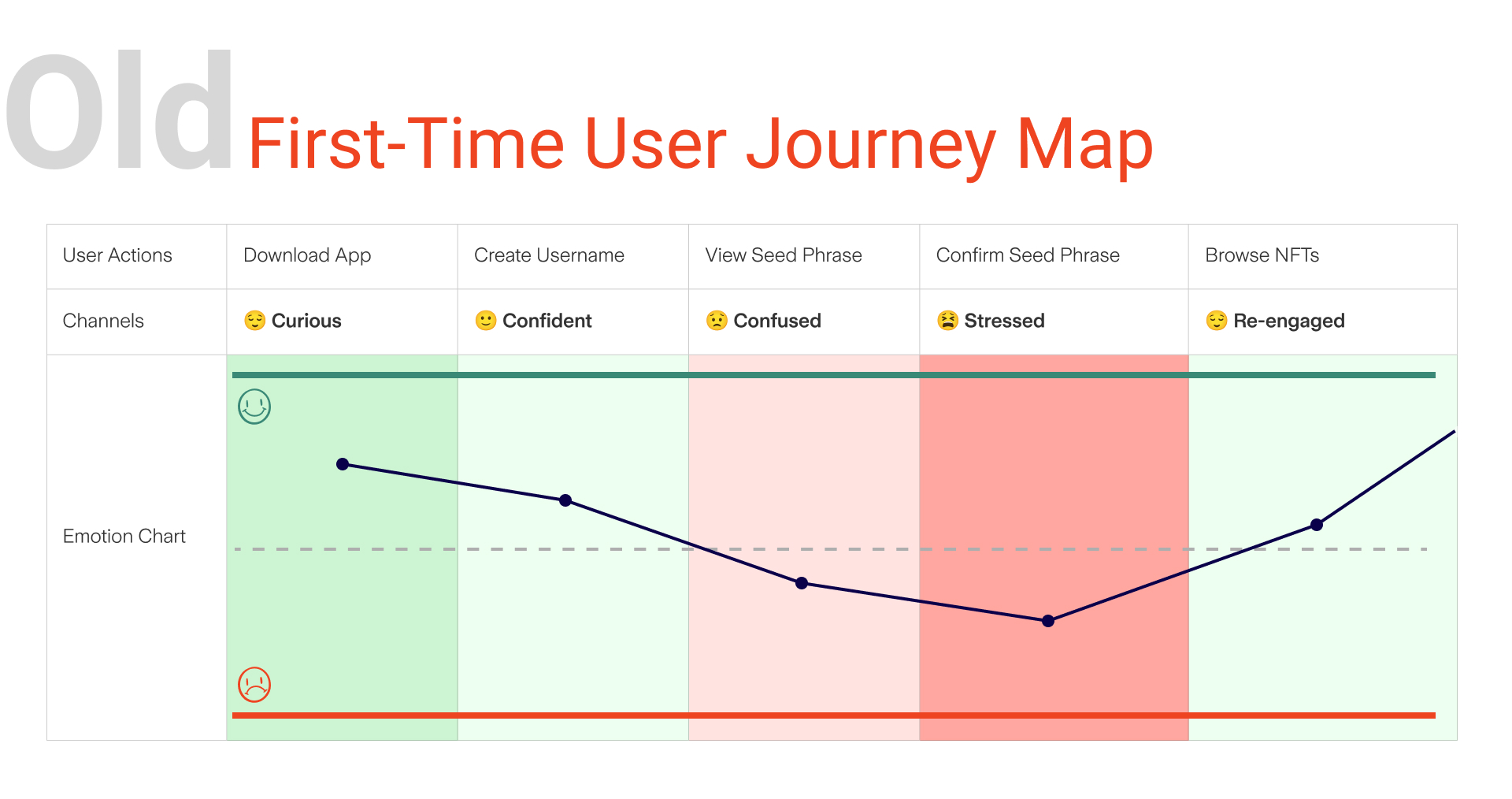
这是 Pylons 在改版前的首次使用流程。
作为设计师,我在这一流程中的核心职责是确保用户能够理解一个关键信息:
只要他们记住这组助记词,就可以在任何设备上随时重新掌控自己的资产。
作为设计师,我在这一流程中的核心职责是确保用户能够理解一个关键信息:
只要他们记住这组助记词,就可以在任何设备上随时重新掌控自己的资产。

Seed Phrases:
A UX Nightmare
但设置助记词的过程是一场用户体验灾难:
-
大多数用户根本不了解私钥和助记词的不可逆性。
- 这些助记词既长又难记,还容易引发焦虑。
- 在不了解其背后机制的情况下,写下这些词对他们而言更像是某种仪式感——却未真正起到资产保护的作用。
最糟的情况是:
你在咖啡馆打开应用,朋友或陌生人瞥了一眼屏幕——只要看到这 12 个词,就能窃取你所有的资产。
我的第一次尝试:人脸识别
因为:
- 人脸识别是传统认证体验中用户熟悉且信任的安全方式;
- 它可以在不打断用户流程的前提下,清晰地设定风险边界;
- 它还增强了用户对产品的信任感,让人觉得:“我的资产是被安全保护着的。”

然而,经过多轮测试后我们发现,无论我们如何优化用户体验,用户流失率依然非常高。
于是,我和开发团队决定转变思路:
我们如何才能让首次使用体验更像 Web2 呢?
于是,我和开发团队决定转变思路:
我们如何才能让首次使用体验更像 Web2 呢?
如果……我们彻底取消助记词呢?
我们列出了其利与弊:

我还了解到,业内领先的产品如 Coinbase、SoFi 和 Revolut,已经转向以资产为中心的托管式架构。
这场转变不仅是技术层面的,更是一种用户体验的范式转移:
用户不再是管理私钥的钱包操作者,而是与账户和资产互动的金融消费者。
这一变化对我在 Pylons 中设计“无钱包体验”的方向产生了深远影响。
最终,我们进行了 Pylons 历史上最大的一次技术迭代 ——
转向一种设备认证的账户体系,直接构建在区块链的应用层上。

这次重大的架构迭代也进一步明确了 Pylons 的产品定位——我们现在专注于为专业应用提供开发服务,核心聚焦于 NFT 的创建、交易与实用性,而不再是一个通用型的加密钱包。
用户无需再管理助记词。我们改为集成 Apple Pay / Google Pay,极大地降低了进入 Web3 的门槛。
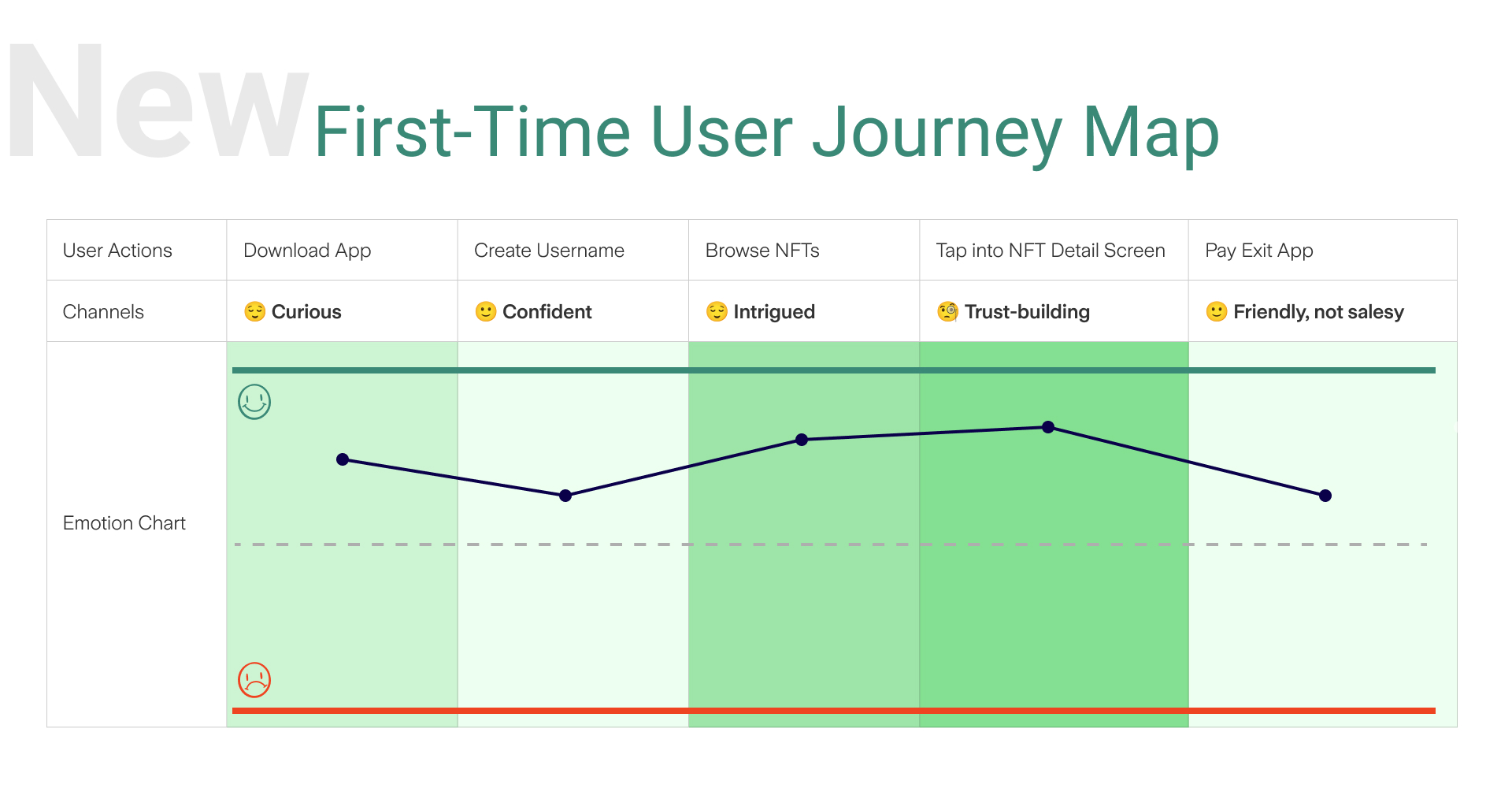
我们成功地将典型的 Web3 新手引导流程,转变为一种无钱包、类 Web2 的用户体验。
1. 简化的首次使用流程:
旧流程:用户首次打开应用时,必须生成助记词、备份并验证。
新流程:应用现在会在后台静默生成一个账户,并绑定到用户的设备上。
用户无需再管理助记词。我们改为集成 Apple Pay / Google Pay,极大地降低了进入 Web3 的门槛。
我们成功地将典型的 Web3 新手引导流程,转变为一种无钱包、类 Web2 的用户体验。
1. 简化的首次使用流程:
旧流程:用户首次打开应用时,必须生成助记词、备份并验证。
新流程:应用现在会在后台静默生成一个账户,并绑定到用户的设备上。


2. 应用内购买流程,无需加密货币
旧流程:连接钱包 → 确认助记词 → 注册交易所账户 → 购买平台代币 → 转账至钱包 → 返回应用 → 点击购买 → 确认并签名
新流程:点击“购买” → 弹出 Apple Pay / Google Pay 界面 → 完成
新增 UI 元素:
旧流程:连接钱包 → 确认助记词 → 注册交易所账户 → 购买平台代币 → 转账至钱包 → 返回应用 → 点击购买 → 确认并签名
新流程:点击“购买” → 弹出 Apple Pay / Google Pay 界面 → 完成
新增 UI 元素:
-
商品页 CTA 按钮以电商风格重新设计,例如:“$3.99 购买”
-
集成系统支付 SDK 弹窗(符合 Apple / Google HIG 设计规范)
-
添加视觉反馈:“购买成功!” 或 “已拥有” 标签
- 购买后“My Collection”页面实时更新
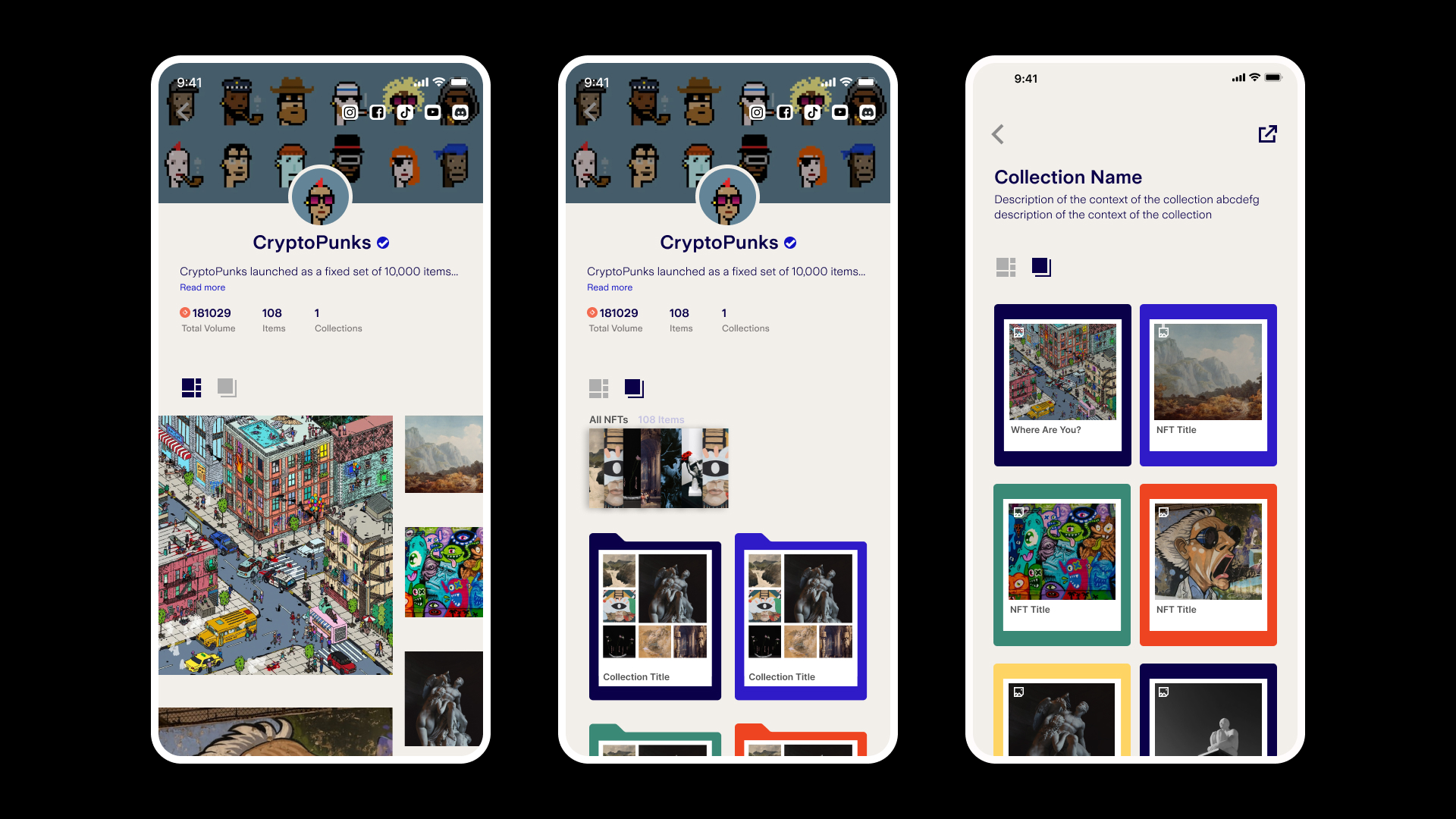
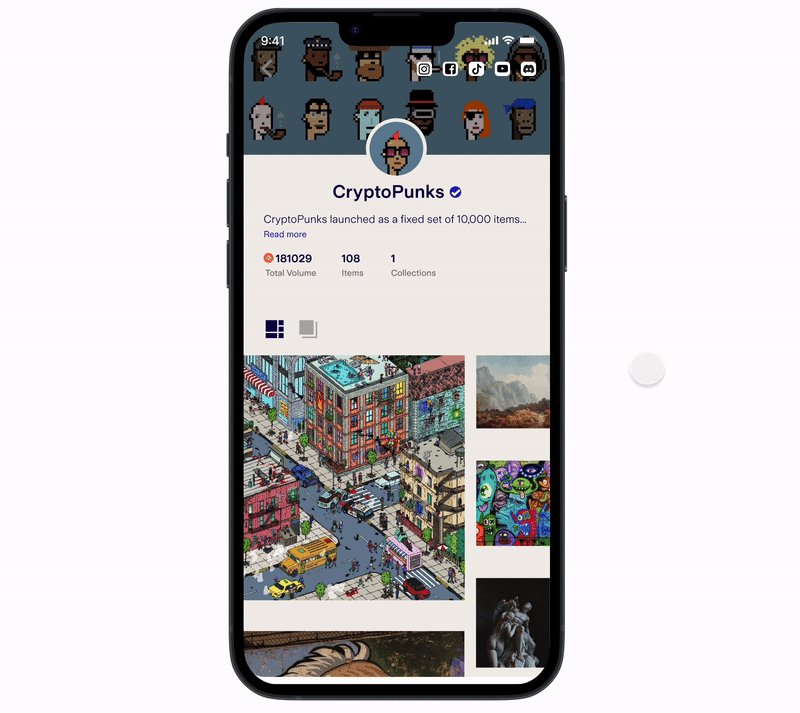
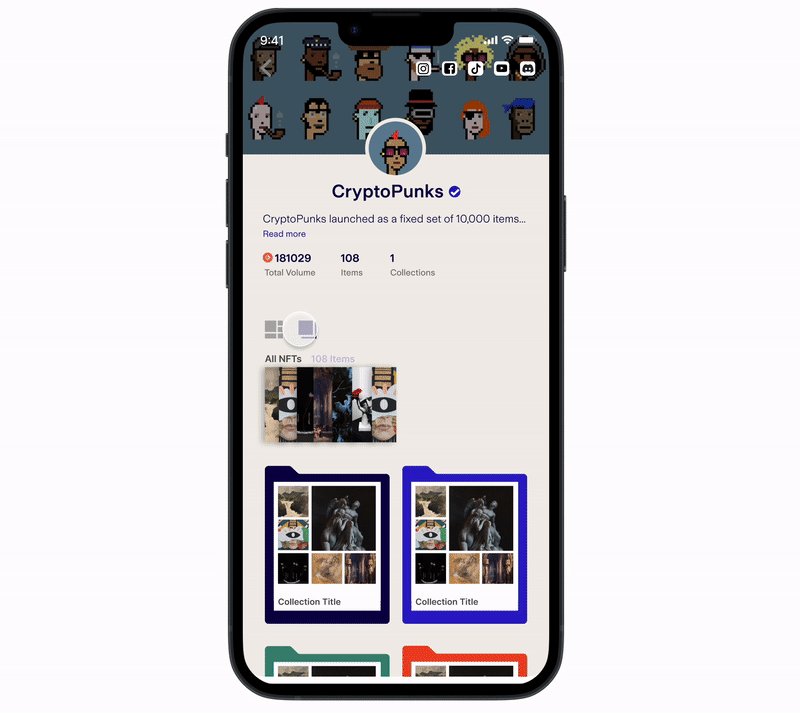
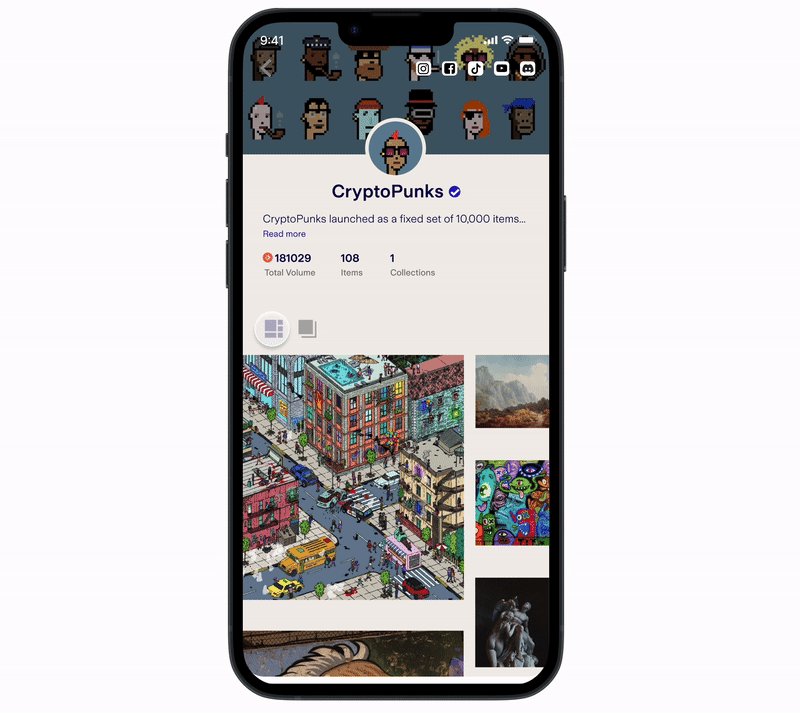
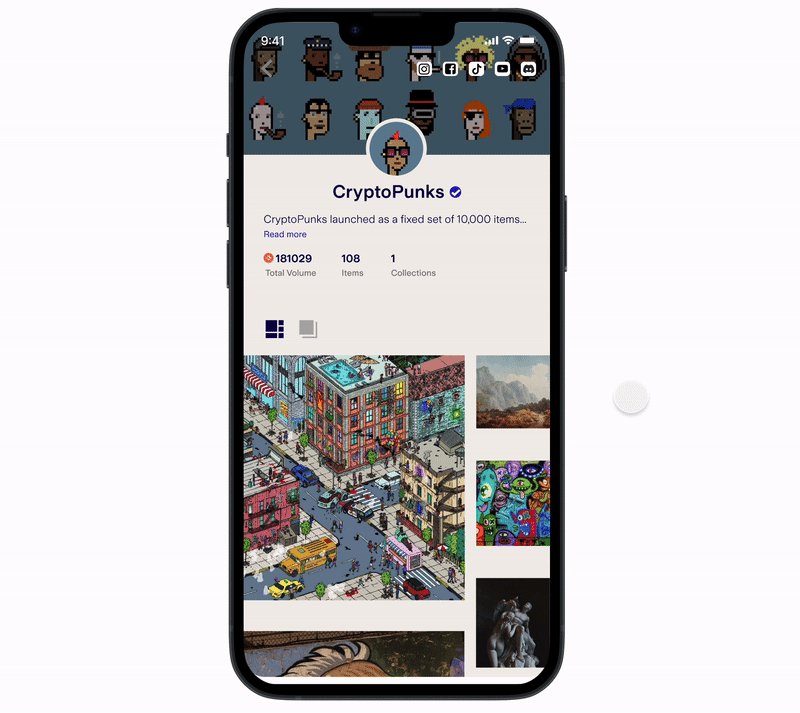
3. 以 NFT 为核心的首页设计,而非以钱包为中心
用户打开应用后,首先看到的不再是钱包页面,而是以下这些界面:
用户打开应用后,首先看到的不再是钱包页面,而是以下这些界面:
- 默认视图为他们的 NFT 收藏
- NFT 公开作品集
- 类似 App Store 风格的卡片式推荐内容

重新构想系统架构不仅仅是为了减少买家的操作阻力——它也引出了更深层次的问题:关于卖方的所有权与控制权。
在传统电商中,即使买家已完成付款,卖家通常仍保有最终决定权。他们可以在交易的最后一刻撤回……

但在 Web3 中,这种“自由”就不存在了。一旦买家点击 NFT 的“购买”,交易便会无需许可地自动执行。卖家不会收到任何实时通知,也没有权利介入。没有审核步骤,也没有拒绝的机会。交易将按照智能合约的自执行逻辑,被写入链上并最终确认。
“代码即法律。”
这保障了开放与信任——任何人都可以公平地交易——但同时也剥夺了卖家对其资产的控制权。
为了让卖家重新获得一定程度的控制权,我提出了两个解决方案:
换句话说,我尝试重新引入 Web2 市场中常见的“灰色地带”——在 SDK 层设计一个托管 + 审批的流程。
然而,测试很快暴露出方案二的关键问题:它违背了去中心化的原则,因此不可行。
以我们的内部测试应用 Evently 为例:Evently 中的 NFT 是作为活动门票使用的 —— 演唱会通行证、电影放映、限量体验等,很多活动每场只有 1 位中签者。
Evently 的核心价值主张是先到先得的公平机制和透明的准入流程 —— 这正是去中心化的核心理念。
想象一下,如果粉丝得知最终中签者还要等待卖家审批,那会多么令人愤怒。这种模糊的流程将彻底摧毁用户信任。
因此我们最终选择了方案一。虽然它无法完全复制 Web2 中“卖家最终否决权”的概念,但它在不牺牲去中心化原则的前提下,给予卖家更多主动权。
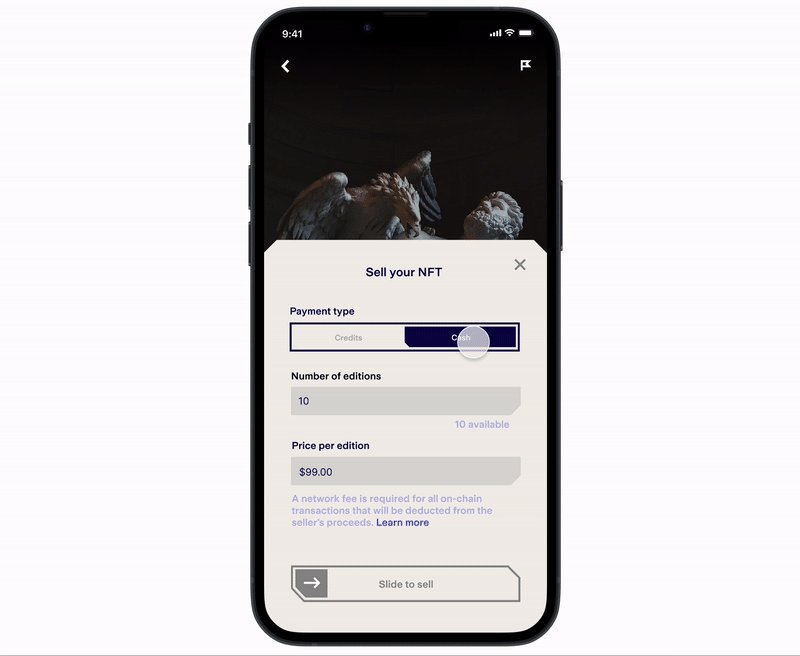
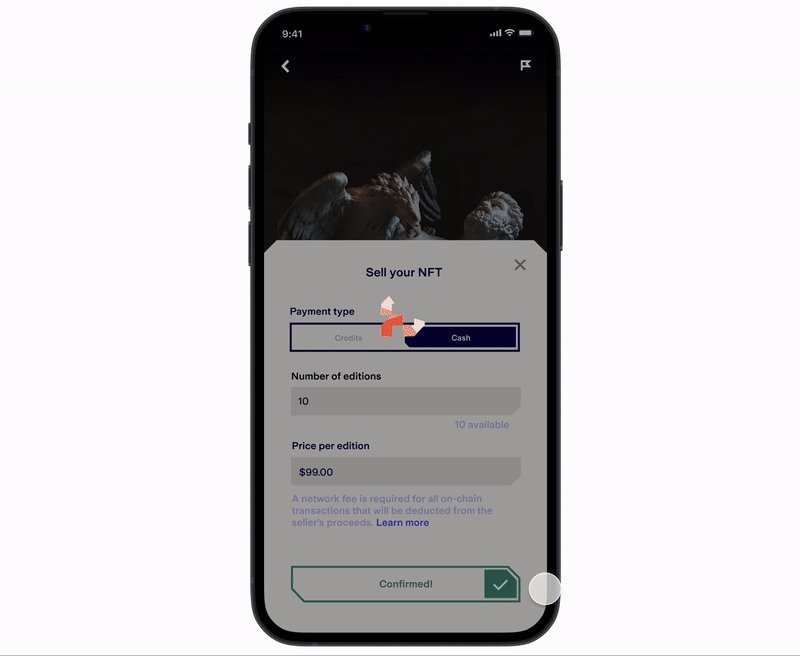
为此,我设计了一个销售状态的切换控件,让卖家可以将 NFT 设置为:
- 售前控制 —— 允许卖家手动将 NFT 状态设置为“未上架”
- 售后审批 —— 在买家发起交易后,增加一个“需卖家确认”步骤
换句话说,我尝试重新引入 Web2 市场中常见的“灰色地带”——在 SDK 层设计一个托管 + 审批的流程。
然而,测试很快暴露出方案二的关键问题:它违背了去中心化的原则,因此不可行。
以我们的内部测试应用 Evently 为例:Evently 中的 NFT 是作为活动门票使用的 —— 演唱会通行证、电影放映、限量体验等,很多活动每场只有 1 位中签者。
Evently 的核心价值主张是先到先得的公平机制和透明的准入流程 —— 这正是去中心化的核心理念。
想象一下,如果粉丝得知最终中签者还要等待卖家审批,那会多么令人愤怒。这种模糊的流程将彻底摧毁用户信任。
因此我们最终选择了方案一。虽然它无法完全复制 Web2 中“卖家最终否决权”的概念,但它在不牺牲去中心化原则的前提下,给予卖家更多主动权。
为此,我设计了一个销售状态的切换控件,让卖家可以将 NFT 设置为:
- 可售(For Sale)
- 不可售(Not for Sale)
- 暂缓中(On Hold,例如待定、不确定或延迟状态)

用户测试显示,赋予资产拥有者这种控制权,显著提升了用户的信任感、情绪上的安心感以及对资产的归属感。
这一功能更新还带来了一个小但有意义的用户体验优化:
当卖家将状态切换为“可售”时,系统会弹出一个上下文提示窗口,引导他们直接在 Pylons 应用内编辑 NFT 的元数据,无需跳转至 NFT 铸造工具 Easel。
这一功能更新还带来了一个小但有意义的用户体验优化:
当卖家将状态切换为“可售”时,系统会弹出一个上下文提示窗口,引导他们直接在 Pylons 应用内编辑 NFT 的元数据,无需跳转至 NFT 铸造工具 Easel。

品牌重塑后的 UI 变化
另外,在同一时间段内,Pylons 进行了一次品牌重塑,于是我:
- 根据全新的视觉规范,设计了一整套 UI 组件库;
- 重新设计了关键 UI 元素,以更好地服务于两类核心用户路径:NFT 购买者与NFT 拥有者。
在整个过程中,我应用了“问题—洞察—解决方案(Problem–Insight–Solution)”框架,识别用户体验中的痛点,并将其转化为可执行的设计方案。
基于这一方法,我发现了大量问题,以下列出其中一部分,并附有相应洞察与拟定的解决策略:


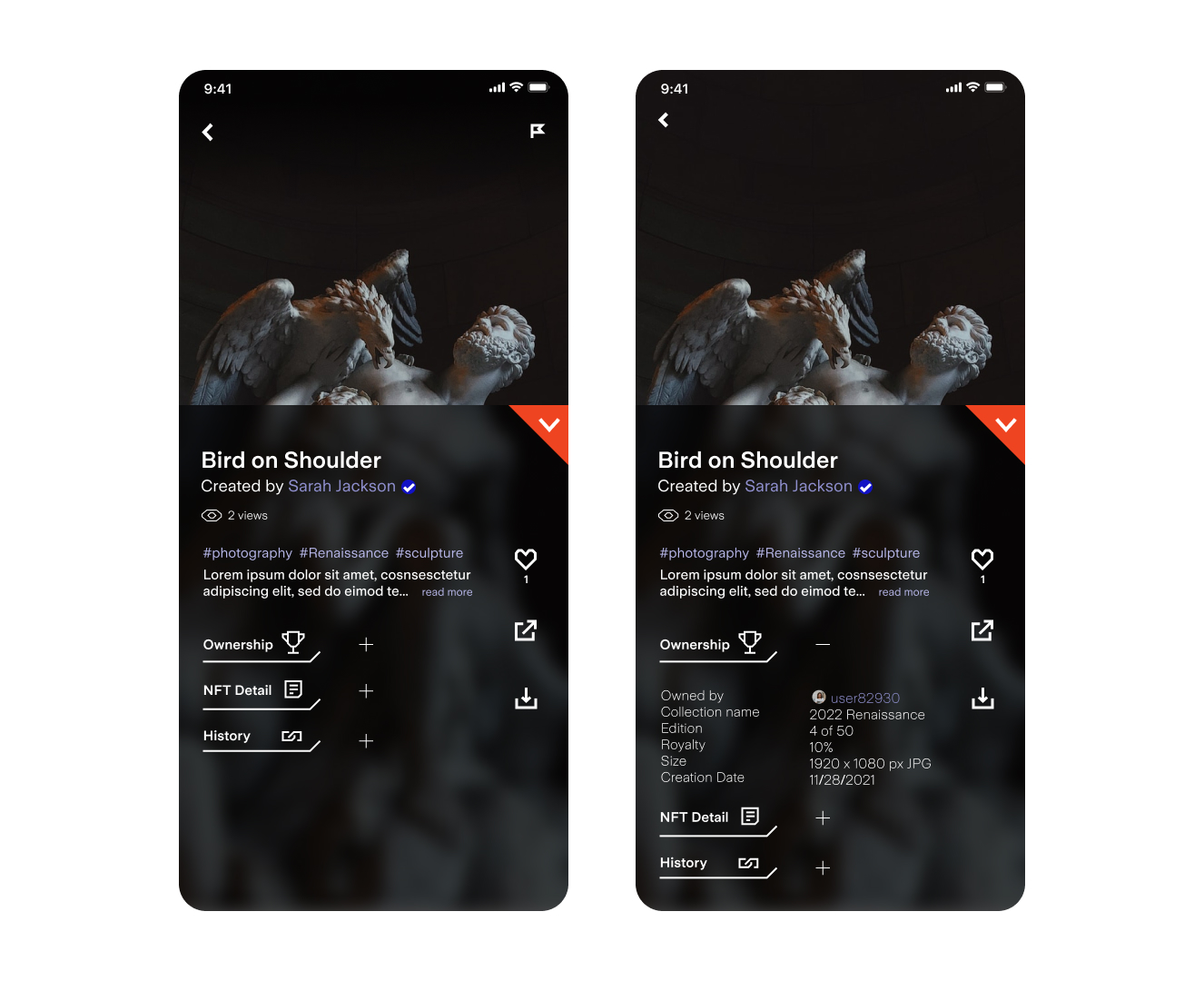
例如,其中一个问题是产品详情页的信息负荷过重,而我们的 NFT 拥有者在展示作品时几乎没有互动选项!
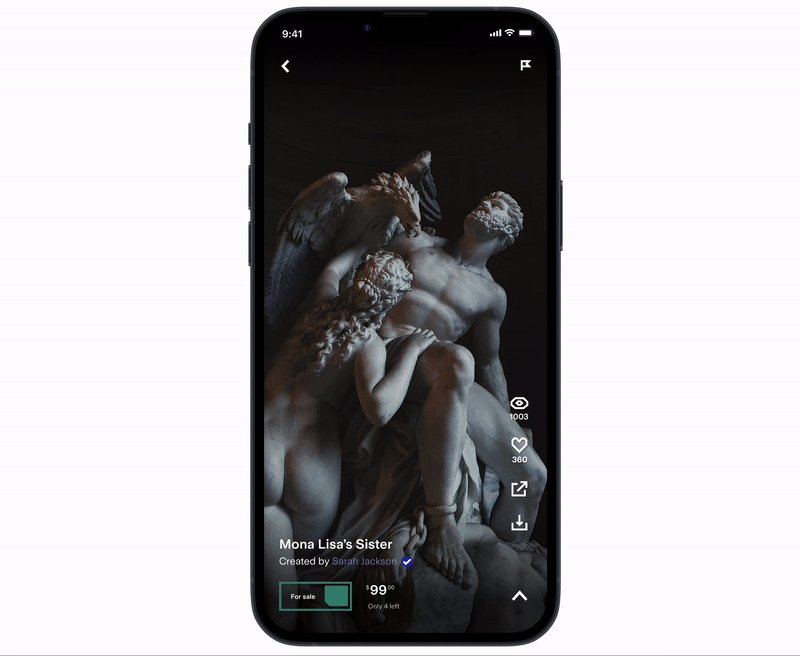
旧版本将作品以单一图像的形式展示,说明文字仅排列在下方,我们希望打破视觉内容与信息区域之间的割裂感。
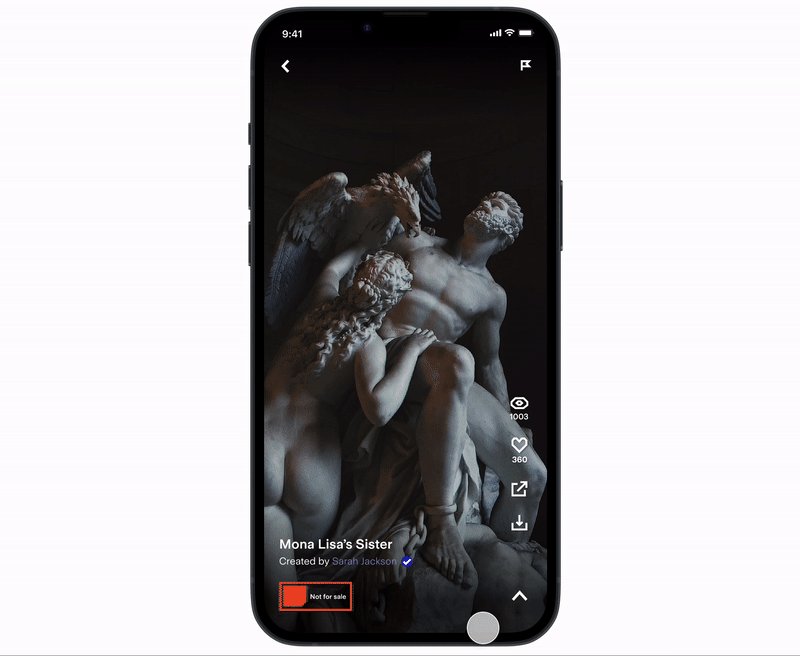
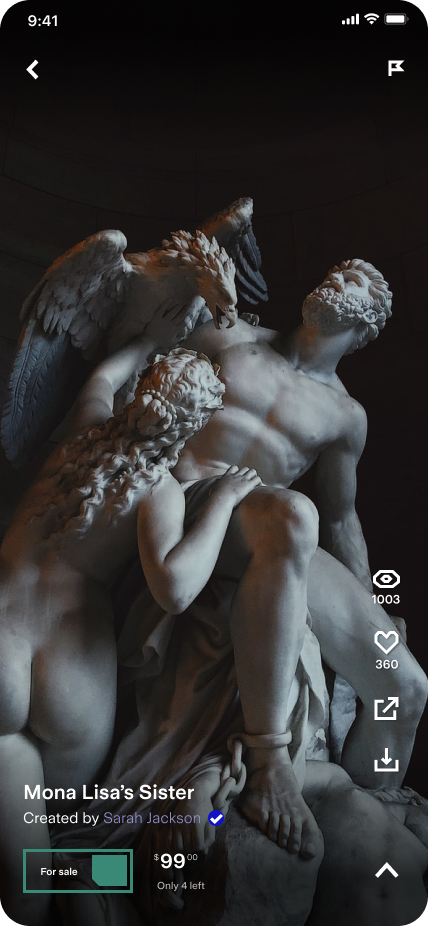
每一件 NFT 都应以全屏方式展示,说明文字应直接悬浮在作品之上。
![]()
属性信息被隐藏在一个可展开的窗口中,而在该窗口内,诸如所有权、NFT 详情、交易记录等内容又进一步被收纳进手风琴式菜单中。
这种设计让用户可以有意识地选择自己想查看的信息,而不是被大量数据和无尽的滚动操作所淹没,从而有效节省宝贵的认知资源。
旧版本将作品以单一图像的形式展示,说明文字仅排列在下方,我们希望打破视觉内容与信息区域之间的割裂感。
Before
![]()

每一件 NFT 都应以全屏方式展示,说明文字应直接悬浮在作品之上。
After

属性信息被隐藏在一个可展开的窗口中,而在该窗口内,诸如所有权、NFT 详情、交易记录等内容又进一步被收纳进手风琴式菜单中。
这种设计让用户可以有意识地选择自己想查看的信息,而不是被大量数据和无尽的滚动操作所淹没,从而有效节省宝贵的认知资源。

考虑到人们对加密资产安全性的持续关注,
为购买者提供一种更具沉浸感的数字艺术体验显得尤为重要。
全屏展示模式也在很大程度上有效回应了这一需求。
为购买者提供一种更具沉浸感的数字艺术体验显得尤为重要。
全屏展示模式也在很大程度上有效回应了这一需求。
在上线 App Store 和 Google Play,并经过多轮迭代后,我们收获了非常积极的数据反馈:

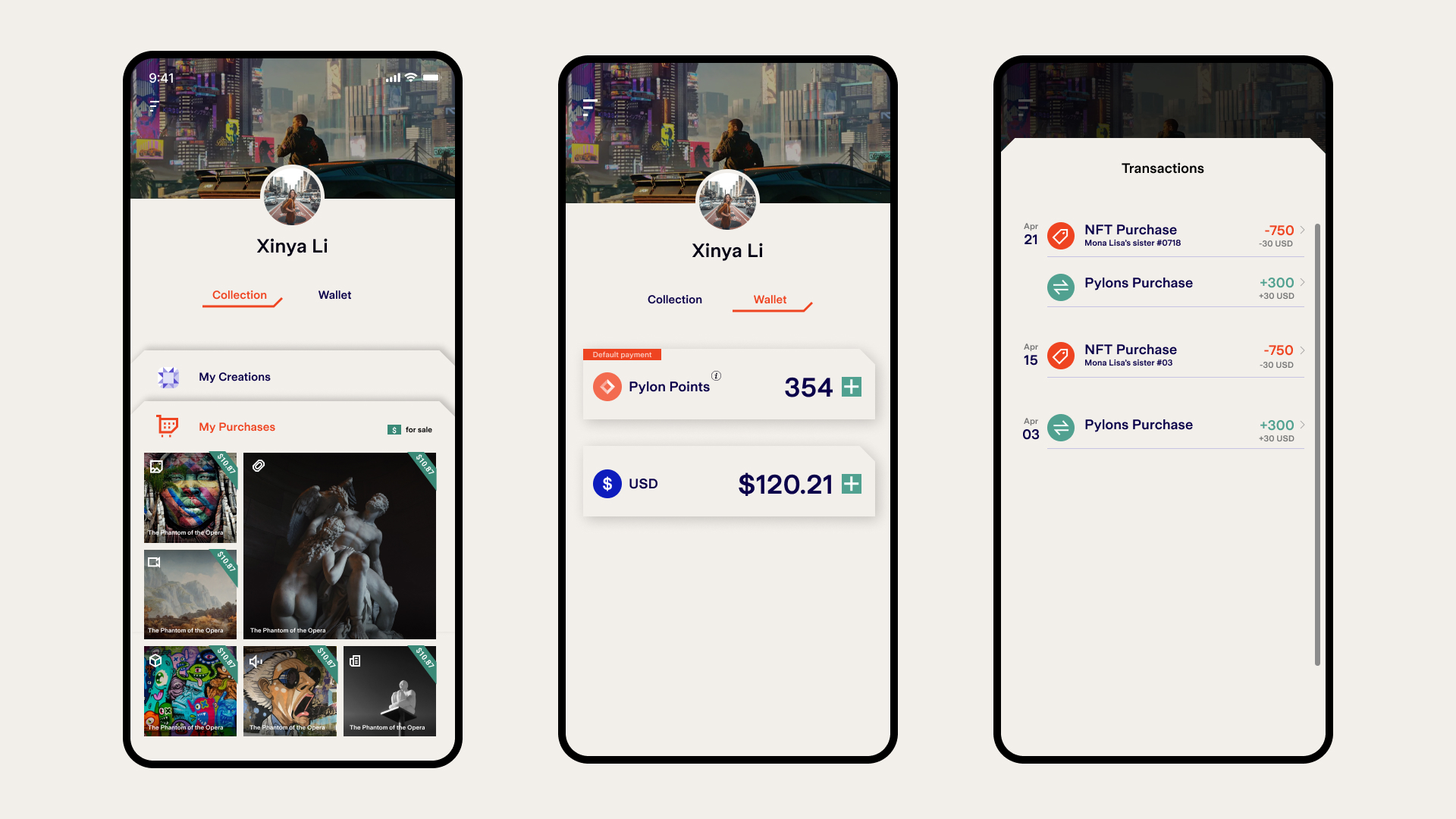
Collection & Wallet 界面

个人主页界面